
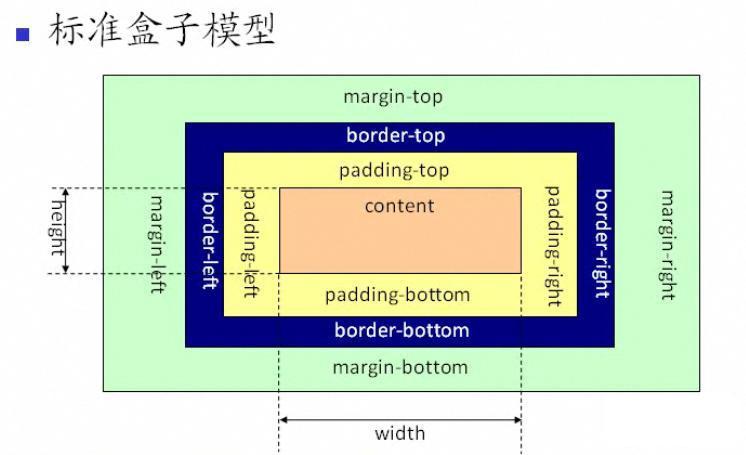
background的覆盖范围是content区域加上padding区域加上border区域(border-color:transparent设置透明后可以看到)。
许多浏览器都有自己默认的margin和padding值,我们可以通过将元素的margin和padding设置为0来覆盖原本的浏览器样式。
* { margin: 0; padding: 0; }float:
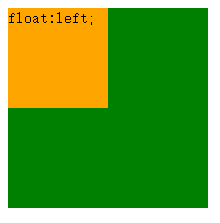
当一个div容器里没有内容且不指明width时,他的宽度默认100%,但是当为这个div设置float:left时,width值变为0.
对于兄弟级别的div:
1.每个div原本都是独占一行的

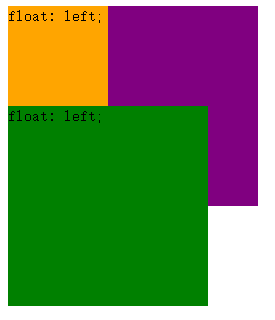
2.但是当前一个节点的div设置float:left;时,后div将出现在第一个div的下面。原因:第一个div漂浮起来了(float),它原本的位置就空出来了,于是第二个div就占据了第一个的位置,所以他们的状态是一种重叠的状态。

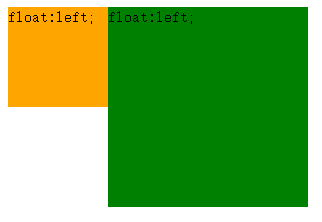
3.当所有兄弟级别的div都设置float:left;时,每个div就失去了独占一排的状态,可以并排存在。

对于父子级别的div:
1.如果不指定父元素的高度,则父元素的高度为0,因为子元素漂浮起来,并没有把父元素撑开
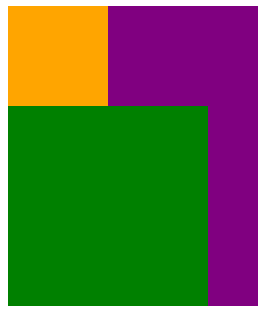
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #father{ width: 250px; background:purple; } #child1{ width: 100px; height: 100px; background: orange; float: left; } #child2{ background: green; width: 200px; height: 200px; float:left; } </style> </head> <body> <div id = "father"> <div id = "child1"></div> <div id = "child2"></div> </div> </body> </html>
2.如果指定了父元素的高度,则父元素保持原高度不变.同理,子元素浮动并不能撑开父元素。
浮动子元素在父容器内的排列规则:浮动元素优先排一列,若宽度溢出父容器则另起一行排列。若竖排列子元素合高度若大于父元素高度,则向下溢出。
3..如果子元素没有浮动效果且父元素高度没有指定大小,则父元素会被撑开