当ajax请求回来的数据为空时,btn为disabled的状态,否则,btn的disabled属性为false
代码:
<button class="iconDivIcon targetBtn" :class="isdisabled?btndisabled:''" style="width:100px;" @click="changeEnables(0)" :disabled="isdisabledFn">禁用</button> <div id="app"><button :disabled="isdisabledFn">测试</button><div>
js中:
var app=new Vue({undefined el:"#app", data:{undefined isDisabl:true }, computed:{undefined isdisabledFn(){undefined if(后台传过来的数据!=null){undefined return this.isdisabled=false; }else{undefined return this.isdisabled=true; } } } }) 
找了很久,可能没人提这么弱智的问题哭唧唧,所以我自己琢磨了很久,终于啊。。
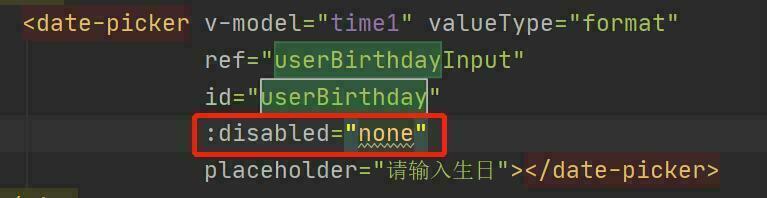
先把那个none改为一个可以修改的值,这里我随便起的也叫disabled
<date-picker v-model="time1" valueType="format" ref="userBirthdayInput" id="userBirthday" :disabled="disabled" placeholder="请输入生日"></date-picker>
设置一个属性props,里面设置这disabled的默认值为false,注意:这个props与data同级的,不是在data里面的。
export default { name: "ModifyUserInfo", props: { disabled: { default: false } }, data() { return { time1: null, loading: false, userPhoto: "", } } } 你想在哪把这个值改为true(改这个为不可编辑)就在哪把这只改为:this.disabled=true就可以啦
this.disabled = true